Werkwijze
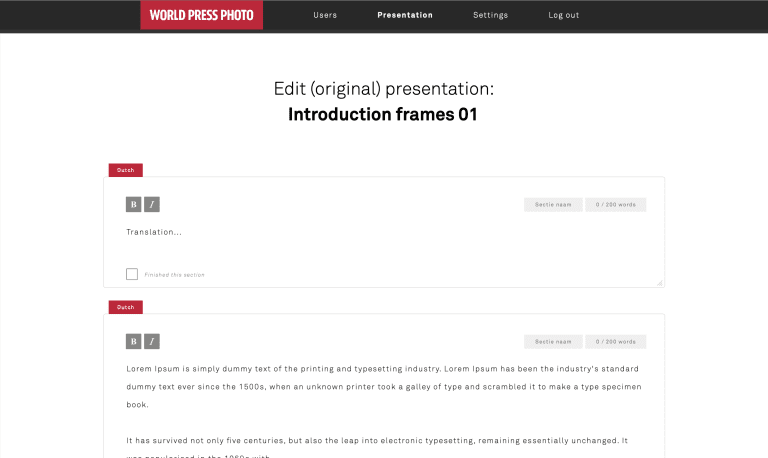
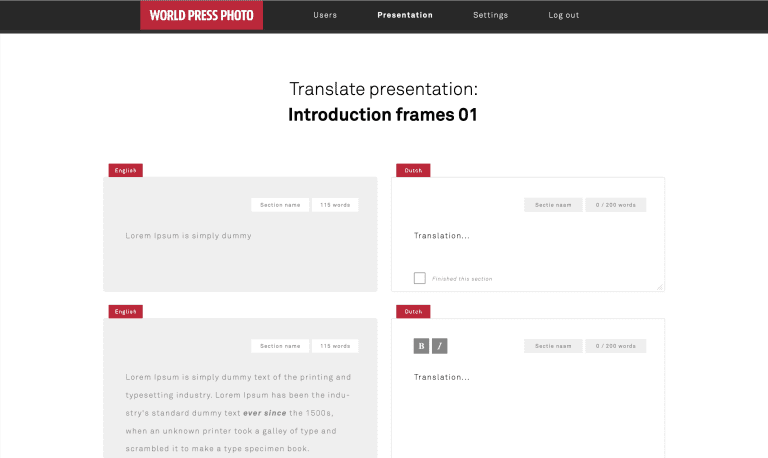
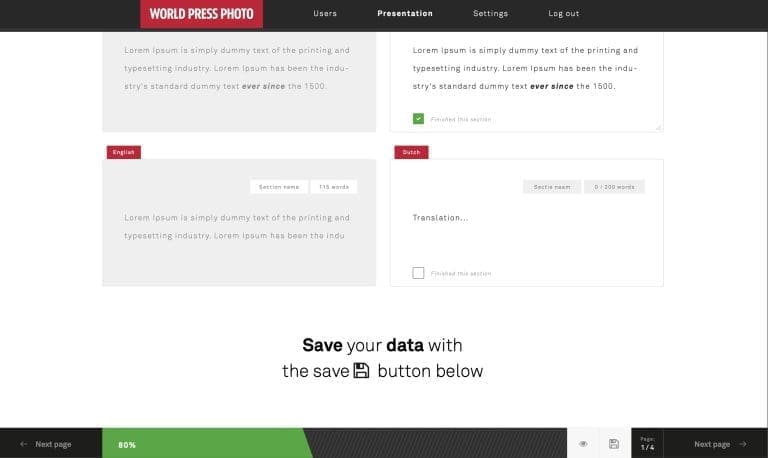
Eerst was het noodzakelijk om het maak-proces van de tentoonstelling goed te begrijpen. Hier bleek dat een constante internetvereiste van de applicatie nodig was en er variabele hardware door teams in meer dan 20 landen wordt gebruikt. Onder andere hier door leek het ons handigst om een internetbrowser-gebaseerde oplossing te creëren. Dit minimaliseert de technische vereisten: zolang je internet hebt en je browser up-to-date is, ben je gereed om met het systeem te kunnen werken. We wisten echter niet zeker of alle bedachte features in een browser konden worden gemaakt, daarom hebben we een prototype ontwikkeld om dit te testen. Nadat dit succesvol bleek te werken, konden we ons standaardproces doorlopen: UX/UI-ontwerp en ontwikkeling.